AnsPress form and validation API
For this release we have decided to improve existing functionalities rather than adding new ones. We noticed that the developers were facing lots of problems adding new fields. There has not been much improvement in the AnsPress form and validation since the release of version 2.0.
While improving forms and validations, we were taking care of certain things:
- Adding custom fields to the AnsPress form.
- Adding child fields.
- Validating and sanitation of fields.
- Letting the developers add their own field types.
But we felt that editing existing form class will be confusing as it was not well commented. So, we decided to go with a new class. Old classes files were completely removed from core. Form source and methods can be found here: AnsPress\Form.
Types of field
AnsPress form has some inbuilt field types that are commonly used in forms. You can easily add more field types but the inbuilt field types are more than enough.
Input
Default field type to submit single line texts. This type is used as a fallback when type argument is not passed for a field. This field also support subtype argument. Valid subtype arguments are: text, hidden, number, url, email, password, datetime-local, color. Default subtype argument is text. Source of input field class can be found here AnsPress\Form\Field\Input. An example is shown below:
Textarea
Field for submitting multi line data. By default sanitize_textarea is applied for sanitization of data. Source of textarea field class can be found here AnsPress\Form\Field\Textarea. An example of textarea field:
Checkbox
Field for single or multiple checkboxes. By default value is sanitized using sanitize_boolean filter. Source of checkbox field can be found here AnsPress\Form\Field\Checkbox. An example of checkbox field:
Radio
Field for single or multiple radio input. By default sanitize_text_field filter is applied for sanitization of values. Source of radio field can be found here AnsPress\Form\Field\Radio. An example of radio field:
Select
Field for dropdown list options. By default sanitize_text_field filter is applied for sanitization of value. This field can be pre-populated with WordPress page/posts and terms.
To populate it with pages or posts, options element must be set to posts. Wp query options can be passed using element posts_args. And same for terms, set options element value to terms and element terms_args for passing terms query options.
Source of select field can be found here AnsPress\Form\Field\Select. An example of select field:
Editor
TinyMce editor field. By default sanitize_description and sanitize_wp_kses are applied for data sanitization. This field also have a child field for uploading images. Uploading field options can be passed using element upload_options. Upload field is described after example below. Source of editor field can be found here AnsPress\Form\Field\Editor. An example of editor field:
Upload
Field used for uploading images and other files. By default all data and files are sanitized using method sanitize_upload and validated using validate_upload method. Source of upload field can be found here AnsPress\Form\Field\Upload. An example of upload field:
Tags
This field type is used for posting tags. By default sanitize_array_remove_empty, sanitize_tags_field are applied for sanitizing data and validate_is_array, validate_array_max, validate_array_min are applied for validating data.
Source of upload field can be found here AnsPress\Form\Field\Tags. An example of tags field:
Group
This is a special field type which can have multiple child fields. All fields can be toggled using a checkbox. This field type is used by repeatable field which is described after this field. By default no sanitization and validation methods are applied to this field but all child field have their default filters. This field can have same field type as a child field.
Source of group field can be found here AnsPress\Form\Field\Groupd. An example of tags field:
Repeatable
This is a special field type for getting repeatable fields. By default sanitize_array_remove_empty sanitization filter is applied and child fields have a their respective filters applied.
Source of repeatable field can be found here AnsPress\Form\Field\Repeatable. An example of repeatable field:
Custom HTML
This field allows adding custom html. This field is generated using the input field, so it does not have its own class. An example of html field:
Captcha
This field shows a google ReCaptcha field. This field is added by ReCaptcha addon so make sure to activate addon. It automatically verifies when form is submitted. Source of repeatable field can be found here AnsPress\Form\Field\Captcha. An example of captcha field:
Registering a new form
AnsPress\Form should never be called directly. Instead you have to load a form using inbuilt AnsPress method
anspress()->get_form( 'name_of_form' );
Detailed information about this method can be found here: AnsPress::get_form(). But form must be already registered before loading it. So lets start by registering a simple form in AnsPress:
Now form is registered and it can be rendered or submitted. Lets generate form using:
anspress()->get_form( 'sample_form' )->generate();
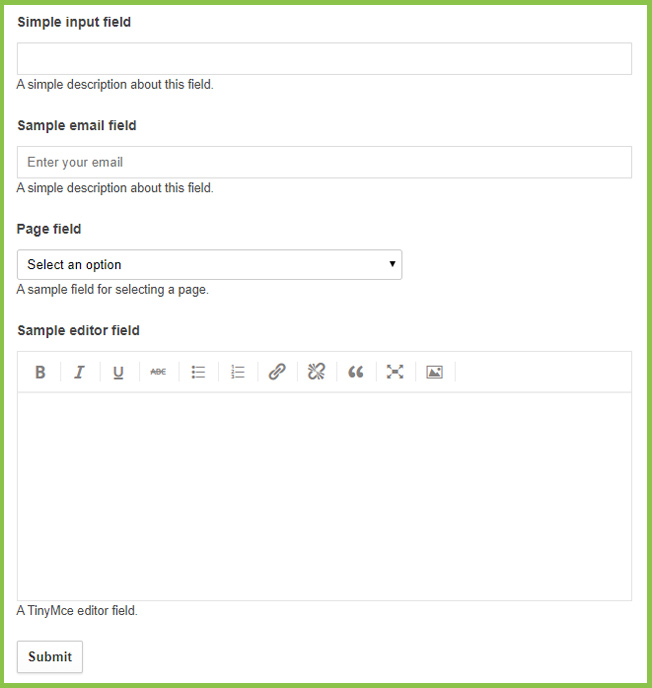
Above code will output a beautiful form:

Adding new field(s) to existing form
There are 3 inbuilt forms in AnsPress and can be overridden using filters. Below is the list of forms including link to their source.
- Ask form: ap_ask_form(). Hook: ap_question_form_fields.
- Answer form: ap_answer_form(). Hook: ap_answer_form_fields.
- Comment form: ap_comment_form(). Hook: ap_comment_form_fields.
Let’s add two custom fields in question form. One text field for letting user enter their domain name and other field is for uploading screenshot.
More custom fields can be added to any form, as shown above. More details on types of field is described above.
Save, validate and sanitize fields
AnsPress does not automatically saves a form, it have to be done manually. But AnsPress automatically sanitize and validate data for you. If you do not apply any sensitization for a field then AnsPress will apply default ones based on field type. Lets have a look at example below:
In above example we have added 3 new elements in array sanitize, validate, max_length. sanitize is used for defining filters to be applied in value and validate is used to define validation methods for checking values. All available sanitization methods can be found here: sanitize methods. and all available validation methods can be found here: validate methods.
Below is an example to save a custom form data but if you want a real example then you can have a look at this methods: AP_Form_Hooks::submit_question_form or AP_Form_Hooks::submit_answer_form or AP_Form_Hooks::submit_comment_form.







Test comment sir.